OUJOOD.COM
Les hexagones : Explorez la beauté des motifs en nid d'abeille : Un tutoriel pour créer une grille hexagonale
Depuis l'apparition de Flexbox et CSS Grid, tout le monde clame la même chose : "float est mort !", "arrêtez d'utiliser float !" mais je suis ici pour ressusciter notre vieil ami float afin de créer des mises en page complexes et réactives que vous ne pouvez pas réaliser en utilisant flexbox et CSS Grid. Tout cela sans la moindre media query.
C’est vrais, c'est difficile à croire. Commençons donc par la fin, un exemple fonctionnel qui sera le résultat final de notre tutoriel :
Copier et exécuter le code suivant :
Exemple : 📋 Copier le code
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Tutoriel Auto Hexagonal CSS Grid Layout</title>
<style>
.main {
display:flex;
--s: 100px; /* size */
--m: 4px; /* margin */
--f: calc(1.732 * var(--s) + 4 * var(--m) - 1px);
}
.container {
font-size: 0; /*disable white space between inline block element */
}
.container div {
width: var(--s);
margin: var(--m);
height: calc(var(--s)*1);
display: inline-block;
font-size:initial;
clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%);
background: red;
margin-bottom: calc(var(--m) - var(--s)*0.2885);
}
.container div:nth-child(odd) {
background:green;
}
.container::before {
content: "";
width: calc(var(--s)/2 + var(--m));
float: left;
height: 120%;
shape-outside: repeating-linear-gradient(
#0000 0 calc(var(--f) - 3px),
#000 0 var(--f));
}
</style>
</head>
<body>
<h1>Tutoriel Auto Hexagonal CSS Grid Layout</h1>
<div class="main">
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div> <div></div>
<div></div><div></div><div></div> <div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div> <div></div>
<div></div><div></div><div></div> <div></div><div></div>
<div></div><div></div> <div></div>
</div>
</div>
</body>
</html>
Il s'agit d'une grille hexagonale entièrement réactive, réalisée sans media queries, JavaScript ou une tonne de données CSS compliquées. Redimensionnez l'écran de l’exemple et voyez la magie. En plus d'être réactive, la grille est également évolutive. Par exemple, nous pouvons ajouter plus d'hexagones en ajoutant plus de divs, et contrôler la taille et l'espacement à l'aide de variables CSS.
N'est-ce pas génial ? Et ce n'est qu'un exemple parmi les nombreuses grilles que nous construirons de la même manière.
Création d'une grille d'hexagones
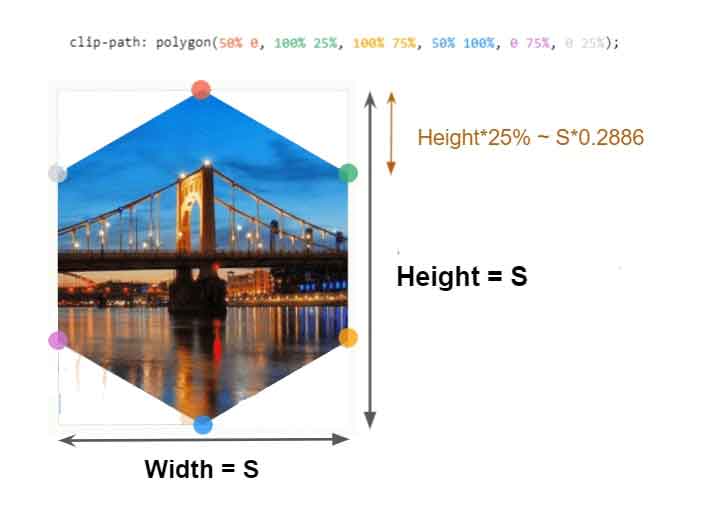
Tout d'abord, nous créons notre forme hexagonale. Cette tâche est assez facile à réaliser à l'aide de . Clippy de Bennett Feely est un excellent générateur en ligne de chemins d'accès. clip-pathS.
Nous allons considérer une variable " S " qui définira la dimension de notre élément

Chaque hexagone est un élément inline-block. Le balisage html peut ressembler à ceci :
<div class="main">
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
Le code CSS est comme ceci :
body{max-width:600px;}
.main {
display: flex; /* Nous en reparlerons plus tard ... */
--s: 100px; /* size */
--m: 4px; /* margin */
}
.container {
font-size: 0; /* Désactiver l'espace blanc entre les éléments d'un bloc en ligne */
}
.container div {
width: var(--s);
margin: var(--m);
height: calc(var(--s) * 1);
display: inline-block;
font-size: initial; /* nous réinitialisons la taille de la police si nous voulons ajouter du contenu */
clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%);
background-color:red;
}
Rien de complexe jusqu'à présent. Nous avons un élément principal qui contient un conteneur qui, à son tour, contient les hexagones. Comme il s'agit d'un bloc en ligne, nous devons lutter contre le problème courant des espaces blancs (en utilisant l'astuce de la taille de la police font-size: 0; ) et nous considérons une certaine marge (définie avec la variable m) pour contrôler l'espace entre les hexagones.
Toutes les autres lignes ont besoin d'un décalage négatif afin que les lignes se chevauchent et ne s'empilent pas directement les unes sur les autres. Ce décalage sera égal à 25 % de la hauteur de l'élément (voir figure 1). Nous appliquons ce décalage à margin-bottom pour obtenir le code ccs qui suit :
body{max-width:600px;}
.main {
display: flex; /* Nous en reparlerons plus tard ... */
--s: 100px; /* size */
--m: 4px; /* margin */
}
.container {
font-size: 0; /* Désactiver l'espace blanc entre les éléments d'un bloc en ligne */
}
.container div {
width: var(--s);
margin: var(--m);
height: calc(var(--s) * 1.1547);
display: inline-block;
font-size: initial;
clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%);
margin-bottom: calc(var(--m) - var(--s) * 0.25); /* une marge négative pour créer un chevauchement */
background-color:red;
}
.container div:nth-child(odd) {
background:green;
}
Dans ce code margin-bottom: calc(var(--m) - var(--s) * 0.25); : définit une marge inférieure appliquée à chaque élément <div> La valeur est calculée en utilisant la différence entre la valeur de la variable --m et la valeur de la variable --s multipliée par 0.25, ce qui donne une valeur négative
La règle .container div:nth-child(odd) est utilisée pour sélectionner les éléments <div> impairs à l'intérieur de .container. Ces éléments <div> auront un arrière-plan vert défini par background:green; . Cette règle est utilisée pour appliquer un style différent aux éléments <div> impairs par rapport aux éléments <div> pairs enfants de .container.
à ce stade, la véritable astuce consiste à décaler la deuxième rangée afin d'obtenir une grille d'hexagones parfaite. Nous avons déjà fait en sorte que les rangées se chevauchent verticalement, mais nous devons pousser toutes les autres rangées vers la droite pour que les hexagones se décalent plutôt que de se chevaucher. C'est là que les propriétés css float et shape-outside entrent en jeu.
Vous vous êtes demandé pourquoi nous avons un élément .main qui enveloppe notre conteneur et qui a un affichage : flex ? Cette div fait également partie de l'astuce.
Et voici le code css à ajouter à notre style:
.container::before {
content: "";
width: calc(var(--s)/2 + var(--m));
float: left;
height: 100%;
}
1. La règle `.containerdiv::before` est utilisée pour créer un pseudo-élément `::before` qui est inséré avant chaque élément `div` à l'intérieur de la classe `.container`. Les propriétés suivantes sont définies pour ce pseudo-élément :
2. - `content: "";` définit le contenu du pseudo-élément comme une chaîne vide.
3. - `width: calc(var(--s)/2 + var(--m));` définit la largeur du pseudo-élément en utilisant la moitié de la valeur de la variable `--s` plus la valeur de la variable `--m`.
4. - `float: left;` fait flotter le pseudo-élément à gauche, ce qui permet aux éléments `div` de s'aligner à droite du pseudo-élément.
5. - `height: 100%;` définit la hauteur du pseudo-élément comme étant égale à la hauteur de son conteneur (dans ce cas, la classe `.container`).
En résumé, le pseudo-élément `::before` est utilisé pour créer un espace vide à gauche de chaque élément `div` à l'intérieur du conteneur.
Donc, en utilisant le pseudo-élément container::before, je crée un élément float qui prend toute la hauteur à gauche de la grille, et qui a une largeur égale à la moitié d'un hexagone (plus sa marge).
Nous pouvons maintenant faire appel à shape-outside. Rappelons rapidement ce qu'elle fait :
La propriété CSS shape-outside définit une forme - qui peut être non rectangulaire - autour de laquelle le contenu en ligne adjacent doit s'enrouler. Par défaut, le contenu en ligne s'enroule autour de sa marge ; la propriété shape-outside permet de personnaliser cet enroulement, ce qui permet d'enrouler le texte autour d'objets complexes plutôt que de simples boîtes.
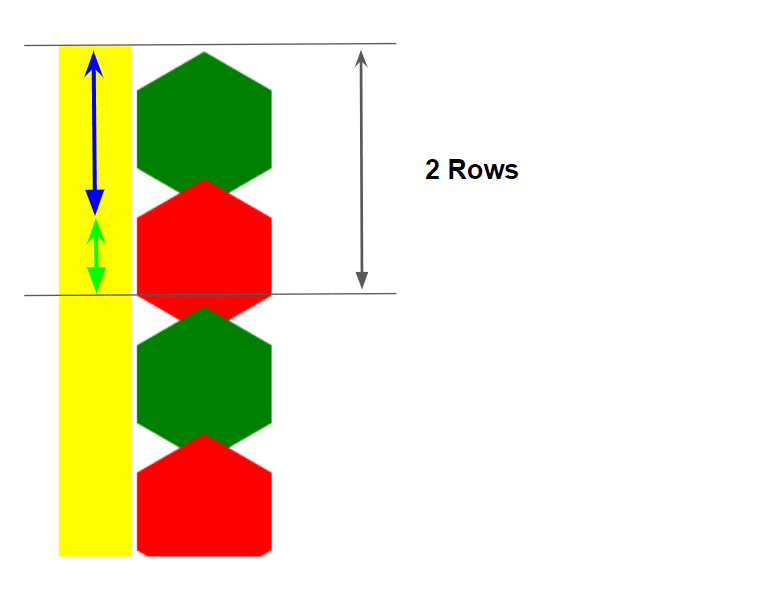
Remarquez " contenu en ligne " dans la définition. Cela explique exactement pourquoi les hexagones doivent être des éléments inline-block. Mais pour comprendre le type de forme dont nous avons besoin, zoomons sur le motif.

Ce qui est intéressant avec shape-outside, c'est qu'il fonctionne avec des dégradés. Mais quel type de dégradé convient à notre situation ?
Si, par exemple, nous avons 10 rangées d'hexagones, nous n'avons besoin de décaler que toutes les rangées paires. En d'autres termes, nous devons décaler une rangée sur deux. Nous avons donc besoin d'une sorte de répétition, ce qui est parfait pour un dégradé répétitif !
Nous allons créer un dégradé avec deux couleurs :
Une couleur transparente pour créer l'"espace libre" tout en permettant à la première rangée de rester en place (illustrée par la flèche bleue ci-dessus). Une couleur opaque pour déplacer la deuxième rangée vers la droite afin que les hexagones ne soient pas directement empilés les uns sur les autres (illustrée par la flèche verte). Notre valeur de forme extérieure ressemblera à ceci :
shape-outside: repeating-linear-gradient(#0000 0 A, #000 0 B,); /* #0000 = transparent*/
Trouvons maintenant la valeur de A et B. B sera simplement égal à la hauteur de deux lignes puisque notre logique doit se répéter toutes les deux lignes.
La hauteur de deux lignes est égale à la hauteur de deux hexagones (y compris leurs marges), moins deux fois le chevauchement (2*Hauteur + 4*M - 2*Hauteur*25% = 1,5*Hauteur + 4*M).
CCe qui peut être exprimé en CSS avec calc() comme suit :
calc(1.732 * var(--s) + 4 * var(--m))
C'est un peu long ! Nous allons donc placer tout cela dans une variable CSS personnalisée, --f.
Cequi donne :
--f: calc(1.732 * var(--s) + 4 * var(--m))
La valeur de A (définie par la flèche bleue dans la figure précédente) doit être au moins égale à la taille d'un hexagone, mais elle peut aussi être plus grande. Afin de pousser la deuxième rangée vers la droite, nous avons besoin de quelques pixels de couleur opaque, de sorte que A peut simplement être égal à B - Xpx, où X est une petite valeur.
Nous obtenons ainsi quelque chose comme ceci :
shape-outside: repeating-linear-gradient(#0000 0 calc(var(--f) - 3px),#000 0 var(--f))
Vous pouvez le constater !. La forme de notre dégradé linéaire répétitif pousse toutes les autres rangées vers la droite d'une demi-largeur d'hexagone afin de décaler le motif.
Mettons tout cela bout à bout pour obtenir le code css complet comme suit :
Exemple : 📋 Copier le code
.main {
display:flex;
--s: 100px; /* size */
--m: 4px; /* margin */
--f: calc(var(--s) * 1.732 + 4 * var(--m) - 1px);
}
.container {
font-size: 0; /* disable white space between inline block element */
}
.container div {
width: var(--s);
margin: var(--m);
height: calc(var(--s) * 1.1547);
display: inline-block;
font-size:initial;
clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%);
margin-bottom: calc(var(--m) - var(--s) * 0.2885);
background-color:red;
}
.container::before {
content: "";
width: calc(var(--s) / 2 + var(--m));
float: left;
height: 120%;
shape-outside: repeating-linear-gradient(#0000 0 calc(var(--f) - 3px), #000 0 var(--f));
}
.container div:nth-child(odd) {
background:green;}
Conclusion
la grille que nous avons créée avec les hexagones a la forme d'un nid d'abeille. En utilisant la technique que j'ai décrite précédemment, les hexagones sont positionnés de manière à se chevaucher et à former une grille hexagonale régulière, similaire à celle que l'on trouve dans un nid d'abeille. Cette structure de grille est couramment utilisée pour représenter visuellement les cellules d'un nid d'abeille.
Chaque hexagone est positionné de telle sorte qu'il s'emboîte parfaitement avec ses voisins, créant ainsi une apparence hexagonale cohérente sur toute la grille. Cette disposition régulière est ce qui donne à la grille sa forme de nid d'abeille reconnaissable.
N'hésitez pas à essayer le code dans votre navigateur pour voir le résultat et vérifier par vous-même à quoi ressemble la grille en forme de nid d'abeille.
Retour à l'accueil du site
