OUJOOD.COM
Calcule de l'age
Pour calculer l'age, nous avons besoin d'une date saisie par l'utilisateur et de la date actuelle du système.
Nous devons garder à l'esprit les conditions suivantes lors du calcul de la différence entre les deux :
Si le jour actuel est inférieur au jour ( date de naissance ) saisi par l'utilisateur, ce mois ne sera pas compté car le mois n'est pas terminé. Sinon, nous ajouterons le nombre de jours du mois (30 ou 31) à la date actuelle pour obtenir la différence entre les deux.
Si le mois courant est inférieur au mois de la date de naissance, l'année courante ne sera pas comptée. Pour obtenir la différence du mois, nous soustrairons en ajoutant le nombre total de mois (12) au mois courant.
Enfin, il suffit de soustraire la date, le mois et l'année après avoir rempli les deux conditions ci-dessus.
Maintenant, nous allons convertir ce processus en implémentation réelle.
Il existe plusieurs façons de calculer l'âge à partir de la date de naissance. Nous allons aborder des méthodes simples et facilement compréhensibles pour calculer l'âge en utilisant JavaScript.
Exemple 1 : Saisie d'une date prédéfinie
Dans cet exemple, nous avons fourni une date (dt) dans le code au lieu de prendre l'entrée de l'utilisateur, pour avoir une idée de ce qui se passe lors du calcule de l’âge.
Alors exécuter le code suivant :
Code : HTML
<!Doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Calculer l'âge en utilisant JavaScript</title>
</head>
<body>
<center>
<h2 style="color: 32A80F" align="center"> Calculate Age from Date of Birth <br> <br> </h2>
<script> var dt = new Date("06/24/2008");
//calculer la différence entre la date actuelle.
var ma_diff = Date.now() - dt.getTime();
document.write("La différence calculée est : "+ma_diff + " <br>");
//convertir la différence calculée au format date
var age_dt = new Date(ma_diff);
document.write("La différence transformée en date est : "+ age_dt + " <br>");
//extraire l'année de la date
var an = age_dt.getUTCFullYear();
document.write("L'année de la date"+ an + " <br>");
//Maintenant, calcule de l'âge
var age = Math.abs(an - 1970);
//afficher l'âge calculé
document.write("L'age apartir de la date entrée est :" + age + " ans");
</script>
</center>
</body>
</html>
Nous commençons par calculer la différence entre la date actuelle Date.now() et la date donnée dt.getTime() .
Vous remarquez que la différence calculée est : 426601646610 c’est le timestamp qui compte le nombre de secondes écoulé depuis le 1er janvier 1970 à minuit. Le timestamp augmente à chaque seconde qui s’écoule de 1.
Puis ce nombre en secondes sera converti en forma date via la fonction Date().
Ce qui nous permet d’extraire l’année et trouver l’âge que nous cherchons.
Exemple2 : Utilisation d’un champs de saisie pour saisir la date de naissance.
Code : HTML
<!Doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Calculer l'âge en utilisant JavaScript</title>
</head>
<body>
<script>
function ageCalculator() {
var dateSaisie = document.getElementById("dt").value;
var dt = new Date(dateSaisie);
if(dateSaisie==null || dateSaisie=='') {
/* si aucune date n’est saisie affichage du message qui demande de le faire.*/
document.getElementById("message").innerHTML = "**Choisissez une date s'il vous plaît!";
return false;
} else {
//calculer la différence entre la date actuelle et la date saisie.
var ma_diff = Date.now() - dt.getTime();
//calculer la différence entre la date actuelle et la date saisie.
var age_dt = new Date(ma_diff);
//extract year from date
var an = age_dt.getUTCFullYear();
//calculer maintenant l'âge de l'utilisateur
var age = Math.abs(an - 1970);
//afficher l'âge calculé
return document.getElementById("result").innerHTML =
"L’âge est: " + age + " ans. ";
}
}
</script>
<center>
<h2 style="color: #32A80F" align="center"> Calculer l'âge à partir de la date de naissance <br> <br> </h2>
<!-- Choisissez une date et entrez-la dans le champ de saisie -->
<b> Enter Date of Birth: <input type=date id = "dt"> </b>
<span id = "message" style="color:red"> </span> <br><br>
<button type="submit" onclick = "ageCalculator()"> Calculer l'age </button> <br><br>
<h3 style="color:#00A80F" id="result" align="center"></h3>
</center>
</body>
</html>
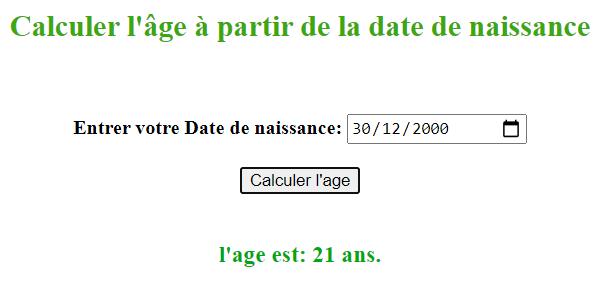
En exécutant le code ci-dessus, un formulaire HTML apparaîtra.
L’image ci après le montre, choisissez une date (date de naissance) dans le calendrier et cliquez sur le bouton Calculer l'âge pour calculer l'âge à partir de la date de naissance fournie.

Exemple 3 calculer l’âge : l'année, le mois et le jour a partir de la date saisie par l'utilisateur
Code : HTML
<!Doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Calculer l'âge en utilisant JavaScript</title>
</head>
<body>
<script>
function ageCalculateur() {
//Récupérer les données du formulaire HTML et les convertir au format date.
var userinput = document.getElementById("dt").value;
var dt = new Date(userinput);
//vérifier si l'utilisateur a fourni des données ou non
if(userinput==null || userinput==''){
document.getElementById("message").innerHTML = "**Choose a date please!";
return false;
}
//Calculer l'age si l'utilisateur a entré une date
else {
//extraire l'année, le mois et le jour de la date saisie par l'utilisateur.
var dtYear = dt.getYear();
var dtMonth = dt.getMonth();
var dtDate = dt.getDate();
//Obtenir la date actuelle du système
var now = new Date();
//extraire l'année, le mois et le jour de la date actuelle (courante).
var currentYear = now.getYear();
var currentMonth = now.getMonth();
var currentDate = now.getDate();
//déclarer une variable pour collecter l'âge en année, mois et jours.
var age = {};
var ageString = "Votre age est :";
//Obtenir les années de l'age
anneAge = currentYear - dtYear;
//Obtenir les mois de l'age
if (currentMonth >= dtMonth)
//obtenir les mois lorsque le mois courant est supérieur
var moisAge = currentMonth - dtMonth;
else {//obtenir les mois lorsque le mois courant est inférrieur
anneAge--;
var moisAge = 12 + currentMonth - dtMonth;
}
//Obtenir les jours de l'age
if (currentDate >= dtDate)
//obtenir les jours lorsque le jour courant est supérieur
var jourAge = currentDate - dtDate;
else { //obtenir les jours lorsque le jour courant est inférrieur
moisAge--;
var jourAge = 31 + currentDate - dtDate;
if (moisAge < 0) {
moisAge = 11;
anneAge--;
}
}
/* Affichage selon différents cas possible jour courant egale ou non au jour saisie par l'utilisateur
de meme pour l'année et le maois */
if ( (anneAge > 0) && (moisAge > 0) && (jourAge > 0) )
ageString =ageString + anneAge + " ans, " + moisAge + " mois, et " + jourAge + " jours.";
else if ( (anneAge == 0) && (moisAge == 0) && (jourAge > 0) )
ageString =ageString + "Seulement " + jourAge + " jours !";
else if ( (anneAge > 0) && (moisAge == 0) && (jourAge == 0) )
ageString =ageString + anneAge + " ans. Bon anniversaire ! !!";
else if ( (anneAge > 0) && (moisAge > 0) && (jourAge == 0) )
ageString =ageString + anneAge + " ans et " + moisAge + " mois." ;
else if ( (anneAge == 0) && (moisAge > 0) && (jourAge > 0) )
ageString =ageString + moisAge + " mois et " + jourAge + " jours." ;
else if ( (anneAge > 0) && (moisAge == 0) && (jourAge > 0) )
ageString =ageString + anneAge + " ans, et" + jourAge + " jours." ;
else if ( (anneAge == 0) && (moisAge > 0) && (jourAge == 0) )
ageString =ageString + moisAge + " mois." ;
else ageString = " Bienvenue sur Terre ! <br> C'est votre premier jour sur Terre !";
/* vous pouver choisir d'afficher une boite de dialogue ou directement dans la page
ou les deux comme dans ce cas*/
alert(ageString);
//Affichage de l'age
return document.getElementById("resultat").innerHTML = ageString;
}
}
</script>
</head>
<body>
<center>
<h2 style="color: #00A80F" align="center"> Calculer l'âge à partir de la date de naissance <br> <br> </h2>
<b> Entrer la date de naissance: <input type=date id = "dt"> </b>
<span id = "message" style="color:red"> * </span> <br><br>
<button type="submit" onclick = "ageCalculateur()"> Calculer l'age </button> <br><br>
<h3 style="color:#00A80F" id="resultat" align="center"></h3>
</center>
</body>
</html>
