OUJOOD.COM
Comment créer des dégradés linéaires avec linear-gradient
CSS3 cours tutorialUn dégradé linéaire est la transition peu à peu entre ds couleurs sur une distance entre deux points en ligne droite.
À sa plus simple expression, un dégradé linéaire change proportionnellement et progressivement entre un minimum de deux couleurs sur toute la longueur de la ligne.
Syntaxe des dégradés linéaires
Voici la syntaxe pour un dégradé linéaire, telle qu'elle doit être appliquée à la propriété background :
background : linear-gradient(x y, couleur1, couleur2, couleurN)
x et|ou y désignent la direction du dégradé. Exemple : "to right" ou "to left bottom", il peut être aussi un angle en degré. Par défaut to top.
couleur1, couleur2 et couleurN : Peut être les noms de couleurs, valeurs hexadécimal ou valeurs RGBa.
Exemple un dégradé avec direction ver la droite du noir au blanc
Exemple : 📋 Copier le code
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title> CSS3 les dégradés liniéres </title>
<style>
div{width:400px;height:100px;
border:1px solid #000;
}
.linears{
background:linear-gradient(to right, #000, #FFF);
}
</style>
</head>
<body>
<div class="linears"></div>
</body>
</html>
Les étapes de couleur sont traitées dans l'ordre indiqué, cet exemple crée un dégradé qui va du noir au blanc. Cela distribuera uniformément les couleurs le long du gradient, sauf indication contraire.
Dans cet exemple chaque couleur prend 50% du gradient.
Exemple un dégradé du bleu au transparent
Exemple : 📋 Copier le code
.linears{
background:linear-gradient(to right, blue, transparent);
}
Exemple dégradé plusieurs couleurs du rouge au violet
Exemple : 📋 Copier le code
.linears{
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
Dégradé suivant un angle
On peut indiquer la direction par des angles en degré au lieu de top, left …
To top correspond à 0deg, to right à 90deg et évidement cette manière permet plus de liberté puisque on peut avoir une direction de 0deg à 360deg
Exemple dégradé suivant un angle
Exemple : 📋 Copier le code
.linears{
background: linear-gradient(10deg, red, orange, yellow, green, blue, indigo, violet);
}
Cet exemple reprend l’exemple précédent mais avec une direction suivant un angle de 10deg.
Comment contrôler la distribution des couleur le long du gradient.
La meilleure façon d'illustrer ceci est une démonstration, pour lequel je vais utiliser le code suivant :
Exemple
Exemple : 📋 Copier le code
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>CSS3 les dégradés liniéres</title>
<style>
div{width:100px;height:100px;
border:1px solid #000;
display:inline-block;
}
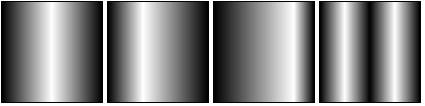
.linears1 { background: linear-gradient(to left, #000, #FFF, #000);}
.linears2 { background: linear-gradient(to left, #000, #FFF 65%, #000);}
.linears3 { background: linear-gradient(to left, #000, #FFF 20px, #000);}
.linears4 { background: linear-gradient(to left, #000, #FFF, #000, #FFF, #000);}
</style>
</head>
<body>
<div class="linears1"></div>
<div class="linears2"></div>
<div class="linears3"></div>
<div class="linears4"></div>
</body>
</html>
Voici le résultat :

Explication :
Le premier exemple utilise les valeurs comme présentées tout au long de cette section, crée un dégradé qui va du noir au blanc et vice versa de nouveau. Cela distribuera uniformément les couleurs le long du gradient, ce qui entraine l'arrêt de couleur blanche exactement à mi-chemin entre les deux noirs.
L'exemple 2 illustre l'arrêt de couleur spécifié pour commencer à 65 pour cent du chemin le long du gradient. Pour ce faire, vous ajoutez la valeur en pourcentage après la valeur de la couleur séparées par un espace, sans virgule.
Le troisième exemple montre aussi comme pour la valeurs en pourcentage, mais avec une unités de longueur dans l'arrêt de couleur. La deuxième couleur commence à 20px après le premier.
Enfin, le quatrième exemple a cinq étapes de couleur, alternant le noir et blanc avec une distribution uniforme des couleurs comme dans le premier exemple.
Ancienne syntaxe de linear-gradient
Vous trouverez sans doute (si ce n’est déjà fait) une syntaxe comme suit :
background:linear-gradient(right, #000, #FFF); ou
background:linear-gradient(right top, #000, #FFF);
Cette syntaxe n’est plus standardisée et ne sera plus prise en charge par les navigateurs (si ce n’est déjà fait au moment où vous lisez ceci).
Comment créer des dégradés radiaux avec radial-gradient
Un dégradé radial est la transition progressive entre couleurs, rayonnant d'un point central dans toutes les directions.
Un dégradé radial simple est une transition diplôme entre deux couleurs dans une forme circulaire ou elliptique.
Syntaxe des dégradés radiaux
Le dégradé radial est réalisé avec la valeur radial-gradient.
La syntaxe pour un dégradé radial, telle qu'elle doit être appliquée à la propriété background se présente comme suit :
background : radial-gradient(forme at x y, couleur1, ..., couleurN)
x et|ou y indique l’origine de départ du dégradé
couleur les couleurs utilisées pour le dégradé
forme définis la forme du dégradé circle ou ellipse
Exemple de dégradé radial simple
Exemple : 📋 Copier le code
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>CSS3 les dégradés liniéres</title>
<style>
div{width:100px;height:100px;
border:1px solid #000;
display:inline-block;
}
div.cercle { background: radial-gradient(circle at center , #FFF, #000); }
div.elipce {background: radial-gradient(ellipse at center, gold, blue);}
</style>
</head>
<body>
<div class="cercle"></div>
<div class="elipce"</div>
</body>
</html>
Ancienne syntaxe de radial-gradient
background: radial-gradient(center top, couleur1, couleur2);
ou
background: radial-gradient(circle, center, couleur1, couleur2);
Appliquer des gradients multiple
Pour appliquer plusieurs gradient à un élément on va profiter de la nouvelle possibilité qu’offre le CSS3 qui permet plusieurs background, parce que les gradients seront appliqués aux backgrounds.
Exemple plusieurs gradients
Voici deux exemples ; le premier utilise des dégradés linéaires et le deuxième des dégradés radiaux :
Exemple : 📋 Copier le code
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>CSS3 colonnes multiples</title>
<style>
div{width:400px;height:100px;
border-left:0px;
display:inline-block;
}
.linears { background:
linear-gradient(to left, #000, #FFF, transparent),
linear-gradient(to right, #000, #FFF, transparent);
}
.radials {
background:radial-gradient(circle at 130px, #FFF, #5c1175 18%, transparent 10%),
radial-gradient(circle at 45px, #FFF, #5c1175 12%, transparent 10%);
}
</style>
</head>
<body>
<div class="linears"></div>
<div class="radials"></div>
</body>
</html>
Le premier exemple montre deux dégradés linéaires, l'un de la droite vers la gauche, l'autre de la gauche vers la droite.
La fin se fait sur une couleur de valeur transparent pour pouvoir voir la couche qui est en dessous.
Le deuxième exemple montre deux dégradés radiaux.
Voici le résultat

chapitre précédent chapitre suivant
